In the ever-evolving landscape of digital design, the user experience (UX) and user interface (UI) have become paramount. Crafting interfaces that are both visually appealing and intuitively functional is no small feat. Fortunately, designers have a potent ally in their toolkit: Sketch. This digital design tool has revolutionized the way UI/UX designers approach their work, and in this blog post, we will explore the pivotal role Sketch plays in UI/UX design.

Sketch: A Designer’s Canvas
At its core, Sketch is a vector-based design tool that excels in creating beautiful and responsive digital interfaces. Its popularity among designers is well-deserved, thanks to its wide array of features tailored for UI/UX work. Here’s a closer look at how Sketch contributes to the design process:
1. Interface Prototyping
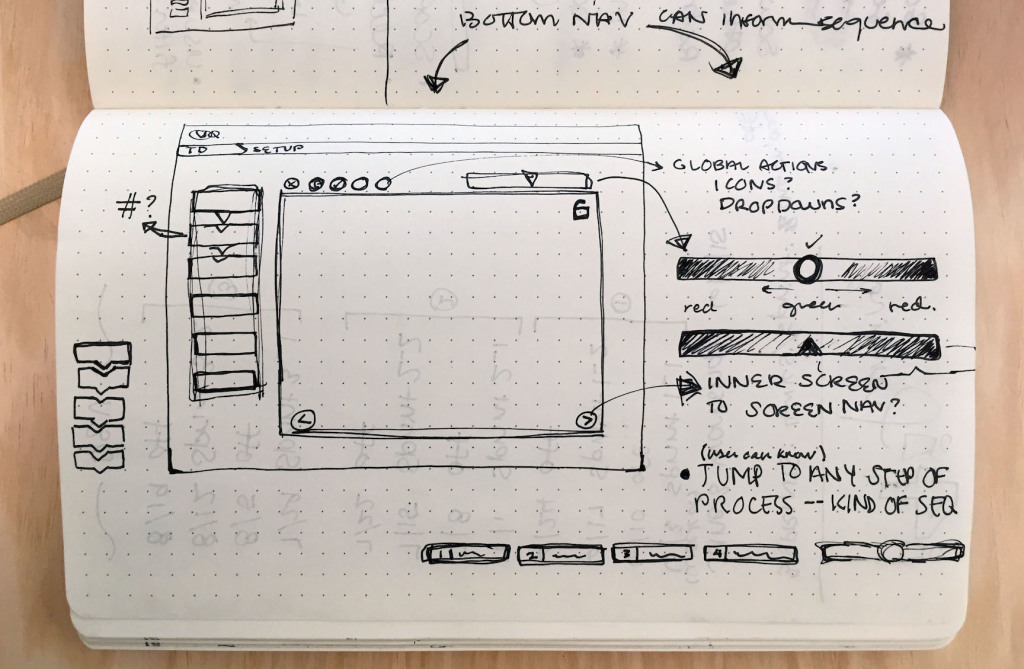
One of Sketch’s primary functions is rapid prototyping. Designers can effortlessly sketch out wireframes and prototypes, allowing them to visualize and test their ideas before committing to full development. This not only saves time but also ensures that the final product aligns with user expectations.
2. Visual Design Excellence
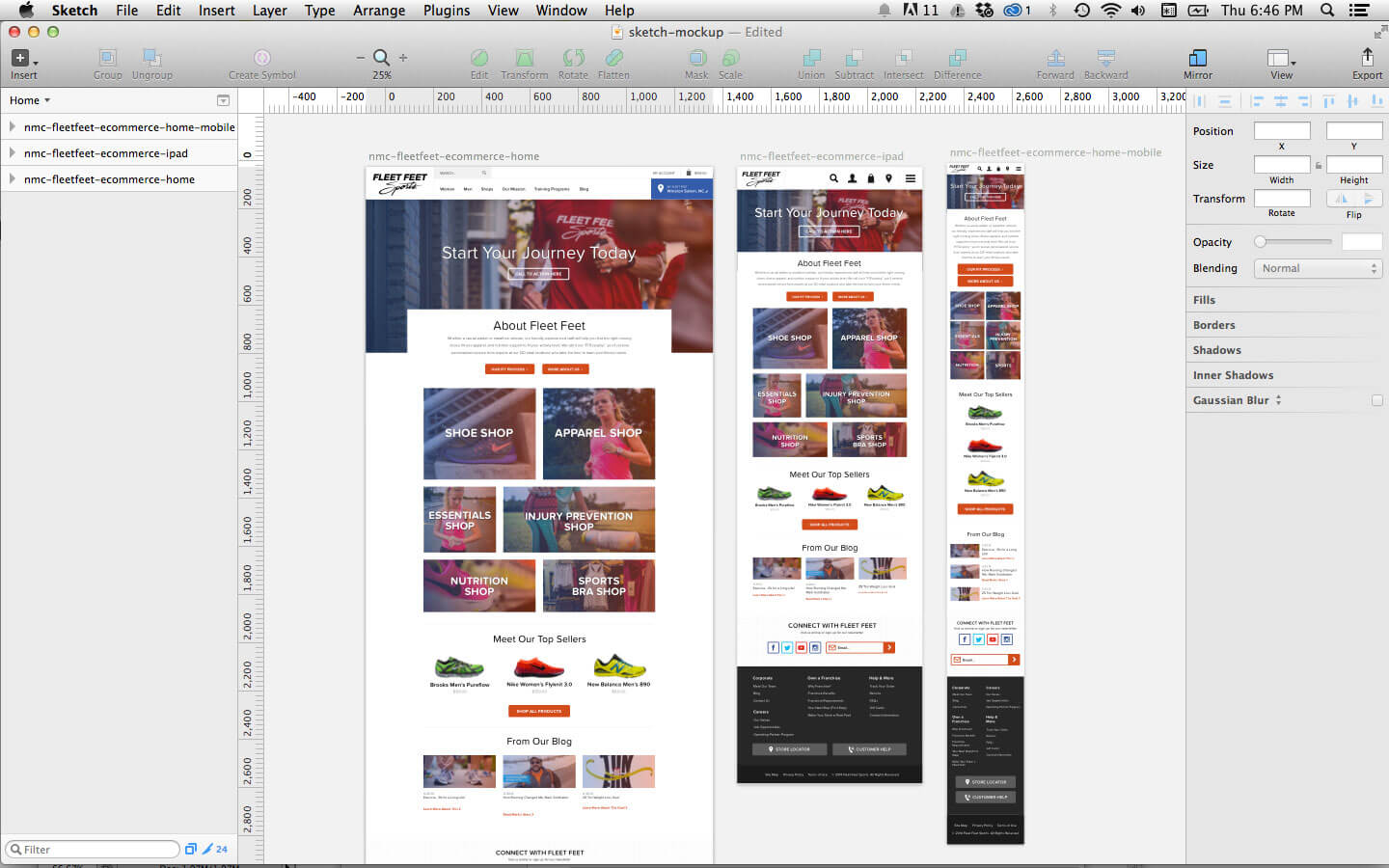
Sketch empowers designers with a rich set of tools for creating visually stunning interfaces. From precise vector graphics to text manipulation and layer styles, it offers everything needed to craft pixel-perfect designs. Artboards, for various screen sizes and orientations, facilitate responsive design.
3. Responsive Design
In today’s multi-device world, responsive design is a must. Sketch simplifies this process with features like resizing constraints and layout grids, making it easy to design interfaces that adapt seamlessly to different screens.

4. Symbol Libraries
Consistency in design is crucial. Sketch’s symbol libraries allow designers to create reusable UI components like buttons, icons, and navigation bars. This feature ensures a cohesive and uniform look throughout the interface.
5. Collaboration Made Easy
Effective collaboration is vital in UX design. Sketch enables designers to work on the same design file simultaneously, fostering team collaboration. With version control and integration options, it ensures that everyone stays on the same page.
6. Integration with Prototyping Tools
Sketch smoothly integrates with various prototyping tools, such as InVision and Framer, allowing designers to create interactive prototypes that simulate the user experience. These prototypes are invaluable for gathering feedback and refining the design.
7. User Testing
By exporting Sketch files for user testing, designers can gather valuable insights into usability and user satisfaction. This feedback loop helps identify issues and refine the design iteratively.
8. Asset Export
Streamlining the handoff from design to development is essential. Sketch simplifies this process by enabling designers to export assets in various formats and sizes, ensuring that developers can implement the design accurately.
9. User-Centered Design
Sketch aligns seamlessly with the principles of user-centered design. Designers can create personas, user flows, and journey maps within Sketch, keeping the user at the heart of the design process.
10. Iterative Design
Lastly, Sketch’s flexibility and user-friendly interface promote an iterative design process. Designers can make quick adjustments and refinements based on feedback, user testing, and evolving project requirements.
Conclusion
In the world of UI/UX design, Sketch is more than just a tool; it’s a creative canvas where ideas come to life. Its versatility, collaborative capabilities, and focus on user-centered design make it an indispensable asset for designers. From sketching initial concepts to refining the finest visual details, Sketch is at the forefront of creating interfaces that not only look great but also provide exceptional user experiences. Whether you’re a seasoned designer or just starting in the field, Sketch is a must-have tool in your UI/UX design arsenal.